2022 SSU DevCamp 후기 🚀
2022년 여름 방학 동안 멘티로서 DevCamp에 참여한 경험을 공유합니다.
9월 17일에 열린 오프라인 데이를 마지막으로 여름 방학의 약 한 달 동안의 DevCamp의 활동이 마무리되었다. SSU DevCamp는 방학동안 숭실 IT대 재학생에게 현업 프로젝트 경험를 제공하기 위해 IT대 학생회에서 주최한 행사다. 이 행사의 특별한 점 중 하나는 현직자 졸업생 분들이 우리들의 프로젝트에 관해 멘토링을 해준다는 것이다. 때문에 현업에서 활용하는 개발 공부 방식, 개발 문화 등 유익한 경험을 이번 캠프를 통해 얻어갈 수 있었다. 이 행사는 이번에 처음 열리는 것이고 캠프가 끝난 후 참여자들의 성과가 좋으면 내년에도 개최될 수 있도록 노력할 것이라고 하셨다.
이 포스팅에는 내가 겪었던 DevCamp의 진행과정, 그리고 맡았던 프로젝트에 대해 기록할 예정이다.
프로젝트 선택 및 배정
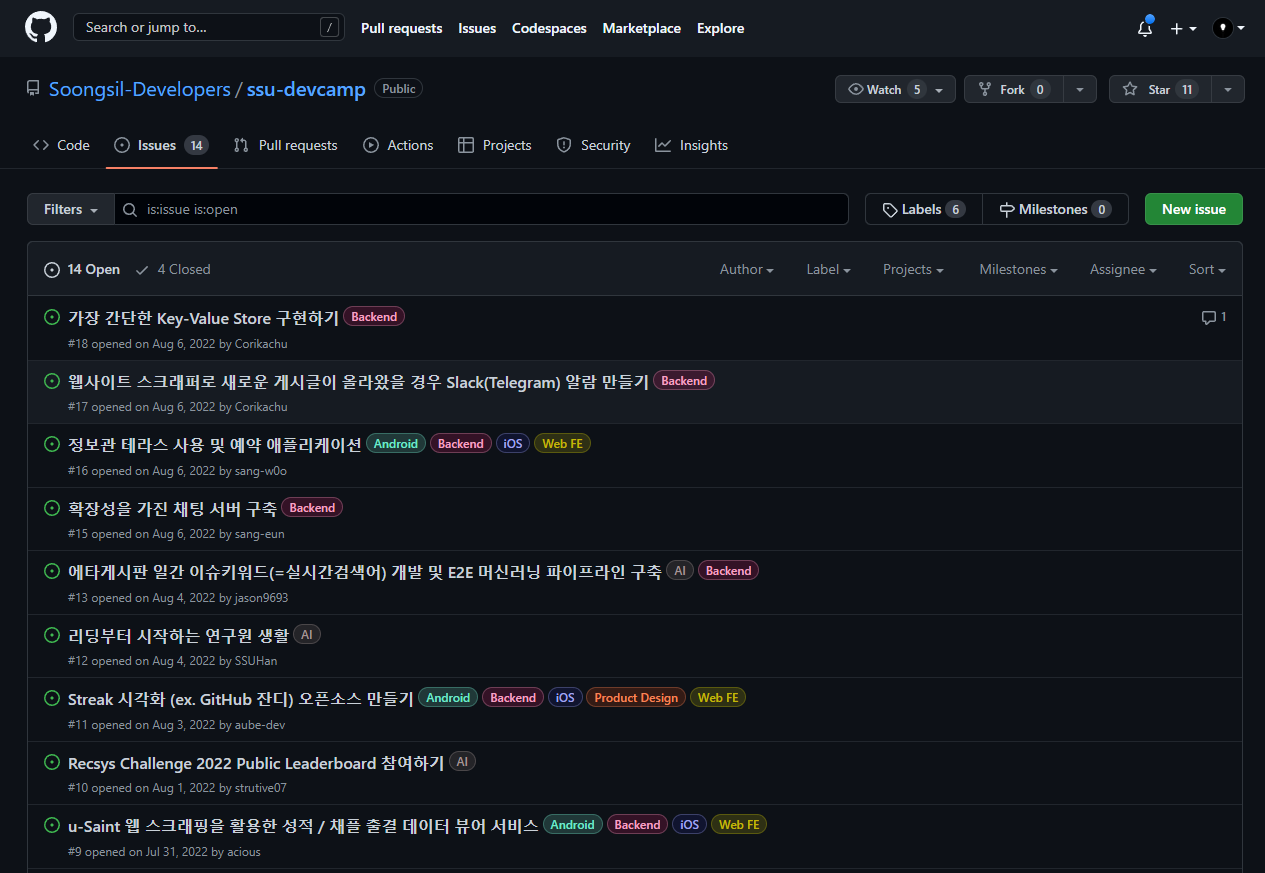
먼저 깃허브 이슈에 멘토님들이 프로젝트 주제를 제안한 것을 바탕으로 하고 싶은 주제를 1지망부터 3지망까지 골라 신청했다. 이슈에는 다양한 분야의 프로젝트 주제들이 있고, 보통 거의 하나의 프로덕트, 서비스를 만드는 것을 목표로 하다보니 AI 분야를 제외하고는 거의 대부분의 프로젝트가 프론트엔드와 백엔드를 동시에 필요로 하고 있었다. 나는 당시에 웹이나 백엔드는 잘 모르겠고, 일단 그나마 많이 해본 안드로이드를 더 다루고 공부해보자 하는 생각이었어서 안드로이드 프로젝트만 고려대상으로 삼았다. 그렇게 고심 끝에 나온 결론은 1지망 “Streak 시각화 (ex. GitHub 잔디) 오픈소스 만들기”, 2지망 “정보관 테라스 사용 및 예약 애플리케이션”, 3지망 “YDS UI 컴포넌트를 선언형 UI로 재구성하기”였다. 1지망과 2지망은 흥미로운 주제였고 재미도 있을 것 같아서 신청했고, 3지망은 Jetpack Compose에 관심은 있지만 해본 적은 없고.. 어차피 될 가능성이 없다고 생각해서 되면 좋고 아님 말고하는 생각으로 지원했던 것 같다.
프로젝트 매칭 결과는?
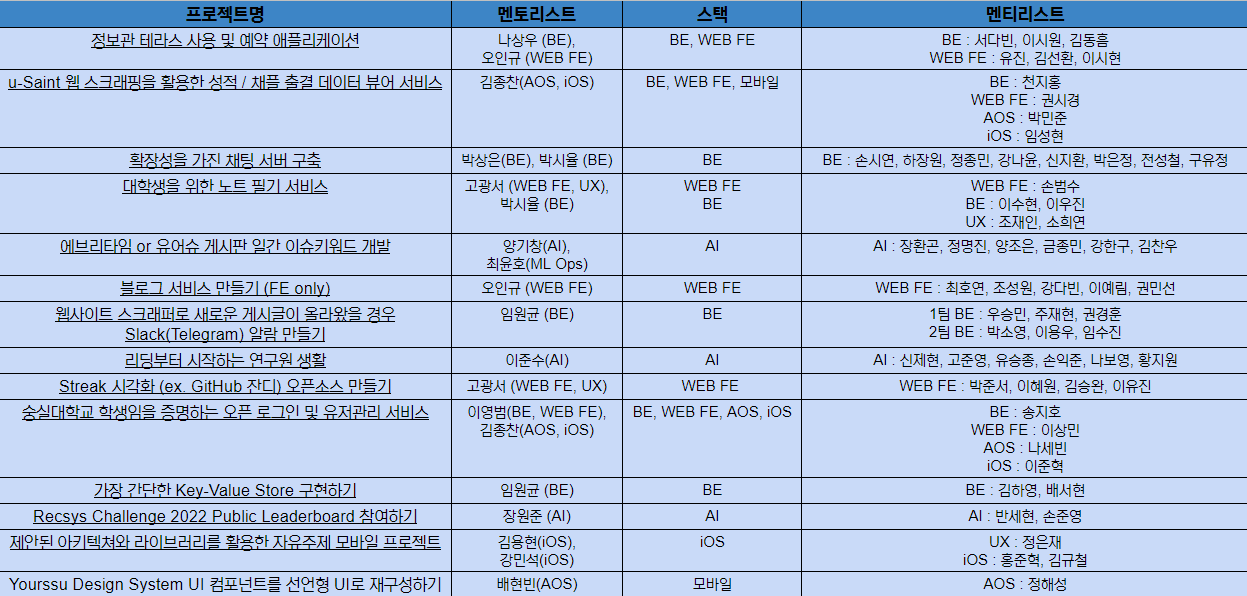
3지망 당첨이었다. 매칭되지 않고 떨어질 수도 있겠다고 걱정하고 있던 터라 안도했다. 하지만 멤버도 한 명인데다 컴포즈도 제대로 모르는데 이 프로젝트를 혼자 잘 수행할 수 있을지 하는 부담과 걱정이 들었다.
그리고 멘토는 현재 유어슈 안드로이드 리더를 맡고 게시는 배현빈님으로 배정받았는데, 이분은 1학기 유어슈 면접 때 면접관으로 계셨던 분이었다! 이분 유어슈 닉네임이 공교롭게도 내 영어 닉네임 harry와 같아서 면접관으로 들어오셨던 분이라는 걸 바로 알아차릴 수 있었다.
나중에 듣게 된 사실인데, 사실 이 YDS 프로젝트의 지원 인원이 너무 적어서 폐기될 위기에 놓여있었다고 한다. 그런데 배현빈 멘토님이 내가 이 프로젝트에 지원한 것을 보고는 한 명이어도 같이 진행해볼테니까 폐기하지 말아 달라고 주최자께 말씀드렸고, 그래서 이렇게 내가 이 프로젝트에 배정된 것이라고 하셨다. 나를 기억해주시고(가능성을 보신 걸수도 있고, 면접 때 긴장을 너무 많이 해서ㅎㅎ.. 안타까운 마음에 더 기억나시는 것일 수도 있고) 또 프로젝트에 참여할 수 있게 도와주신 게 참 감사했다.
팀마다 독립적으로 진행되었기 때문에 마지막 파트인 오프라인 데이를 제외하면 프로젝트 주제마다, 멘토마다 차이가 클 수 있다는 사실을 염두에 두길 바란다.
내가 맡은 프로젝트
서론이 너무 길었다. 결과적으로 나는 앞서 언급했던 대로 “YDS UI 컴포넌트를 선언형 UI로 재구성하기”라는 주제의 프로젝트를 한 달 동안 맡게 되었다. YDS(Yourssu Design System)는 유어슈 동아리 내에서 사용하는 디자인 시스템을 의미한다. 그리고 디자인 시스템이라는 것은 간단히 말해서 버튼, 텍스트, 앱바와 같이 다양한 UI를 각 요소별로 색깔, 모양 등에 따라 통일된 규칙을 세운 것이다. 즉 디자인 시스템을 구축하면 한 단체 내에서 여러 서비스를 개발하거나, 웹, 안드로이드 앱, iOS 앱 등으로 플랫폼을 변경하더라도 유저에게 동일한 디자인 경험을 제공할 수 있다. 이 중에서도 안드로이드의 YDS는 원래 xml로써 UI를 구성할 수 있도록 구현되어 있었는데, 이것을 최근 출시된 선언형 UI인 Jetpack Compose로 재구성하는 작업을 진행할 예정이다.
프로젝트 진행 과정
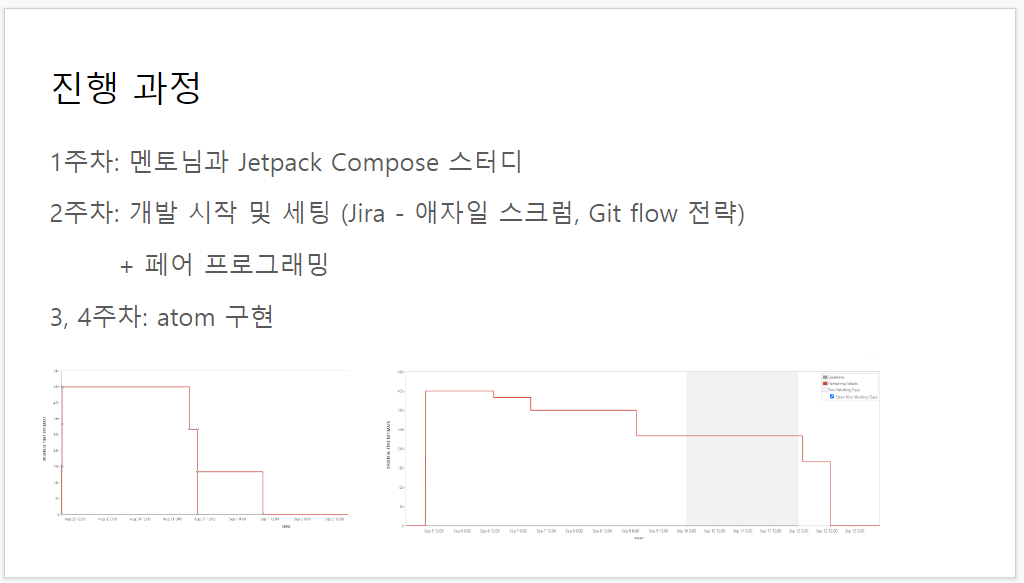
1주차 (컴포즈 스터디)
우선 첫 일주일 동안은 아직 생소한 컴포즈를 학습하기 위해 온, 오프라인으로 멘토님과 안드로이드 공식 문서를 토대로 컴포즈 스터디를 진행했다. 스터디 컴포즈의 기초적인 부분부터 나 혼자 공부했다면 알지 못했을 고급 정보도 얻을 수 있었고, 무엇보다 새로운 기술을 스스로 학습하는 방법을 터득하게 된 것이 유익했던 것 같다. 새로운 개념을 그냥 받아들이는 대신 해당 개념이 왜 나왔는지, 다른 것과 차이점을 비교하면서 깊이 생각해보니 확실히 이해가 잘 된다는 것을 멘토님과의 스터디를 통해 체감할 수 있었다.
앞으로 어떤 방식으로 진행할 것인지도 첫 날 전달 받았는데, 우리는 애자일 스크럼이라는 방법론을 따라 진행할 것이라고 했다. 스크럼은 애자일 방법론 중 대표적인 프로젝트 관리 체계로, 비교적 짧은 주기로 개발 및 검토를 하는 방식을 말한다. 우리는 jira라는 서비스를 사용하여 큰 노력 없이 이 방법론을 적용하고 관리할 수 있었다. 1주차 동안의 컴포즈 스터디가 끝난 뒤부터는 하루나 이틀에 한 번씩 구글 미트에서 멘토님과 온라인으로 만나 오늘까지 한 작업을 공유하고 다음 내가 할 일을 할당 받으며 진행해 나갔다. 팀원이 나밖에 없어서 공유라기보다는 멘토님께 보고했다고 하는 게 더 맞을 것 같긴 하다.
2 ~ 4주차 (Atom 리메이크)
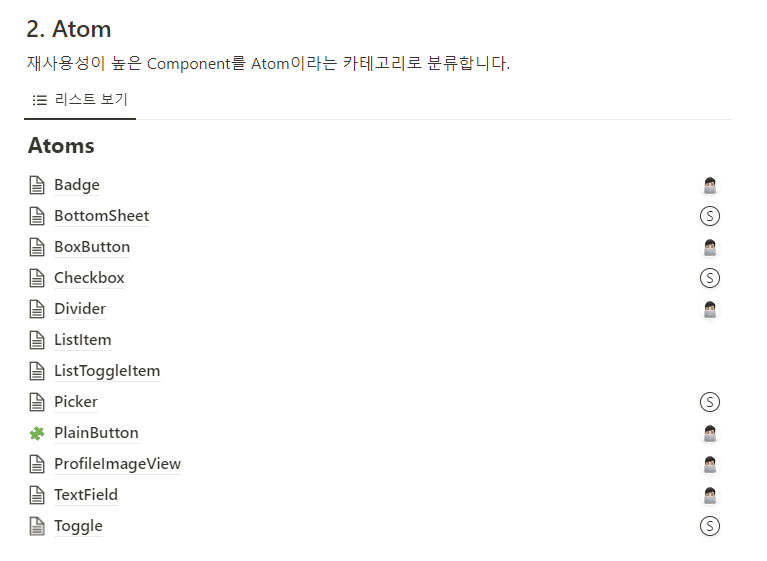
YDS는 디자인 요소를 Rule, Foundation, Atom, Component 4단계로 분류한다. 나는 전체 기간동안 Component 단계를 제외한 앞 세 단계를 구현했는데, 그중에서도 Atom 단계를 구현하는 것에 대부분의 시간을 할애했다.
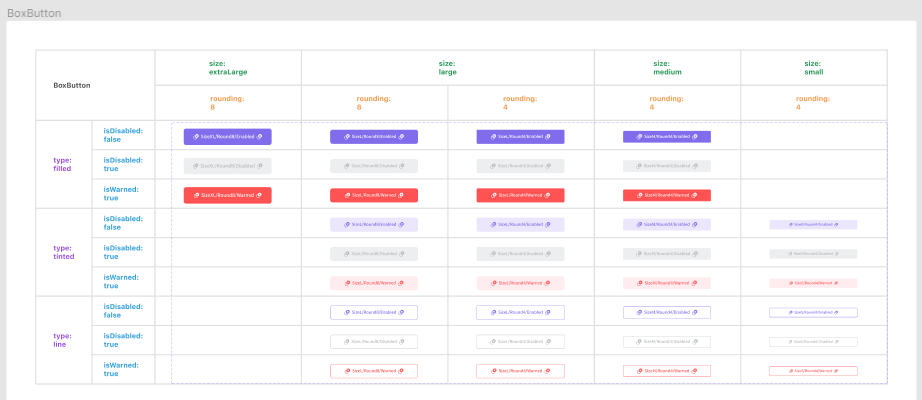
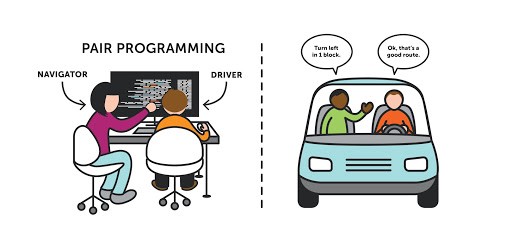
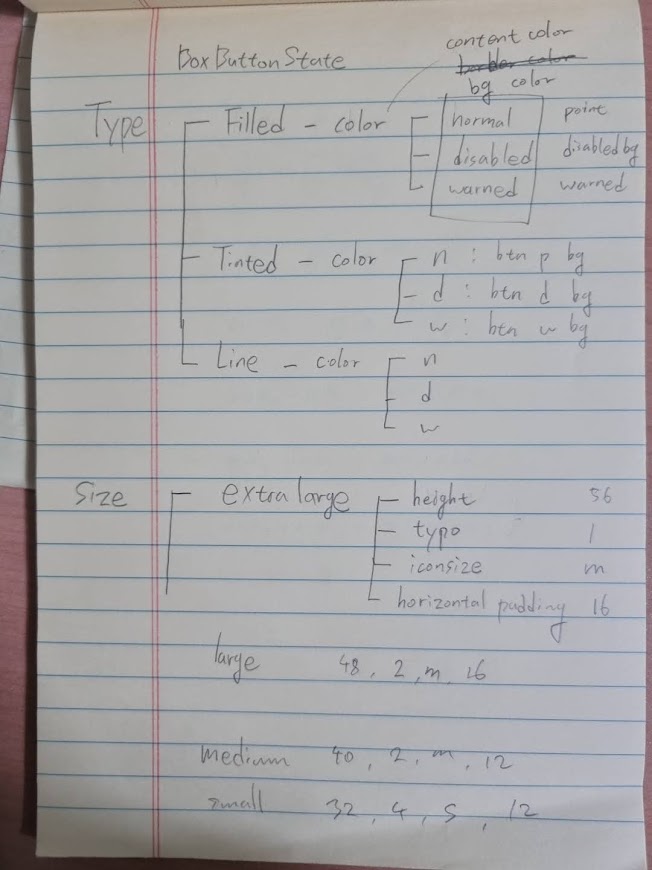
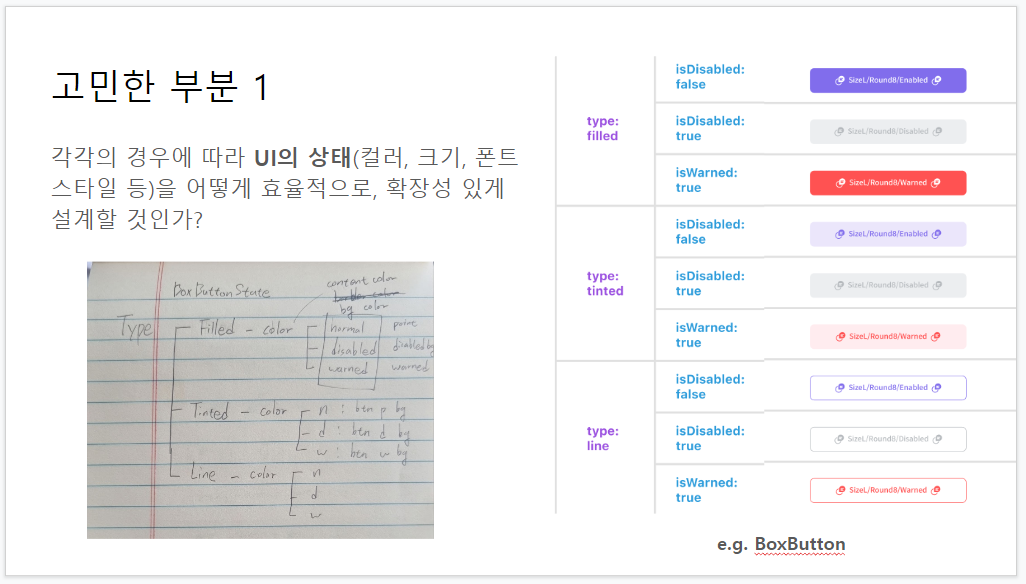
이 사진은 Atom UI 컴포넌트 중 BoxButton의 상태들을 나타낸 표이다. 이것을 나중에 다른 개발자들이 사용할 라이브러리로 만들어야 해서 처음 설계할 때 잘하는 것이 중요하다. 하지만 이렇게 각각의 상태에 따른 경우의 수가 많다보니 외부에서 사용하기 쉽게, 그리고 내부 코드도 가독성 좋게 하는 두 마리 토끼를 모두 잡는 것이 매우 까다로웠다. 그래서 처음 UI의 상태 설계를 시작할 때는 멘토님과 페어 프로그래밍을 하여 도움을 얻었다.
페어 프로그래밍은 멘토가 직접 옆에서 내가 코딩하는 것을 보고 훈수(?)를 두는 방식으로, 이것도 개발 방법론 중 하나라고 한다.
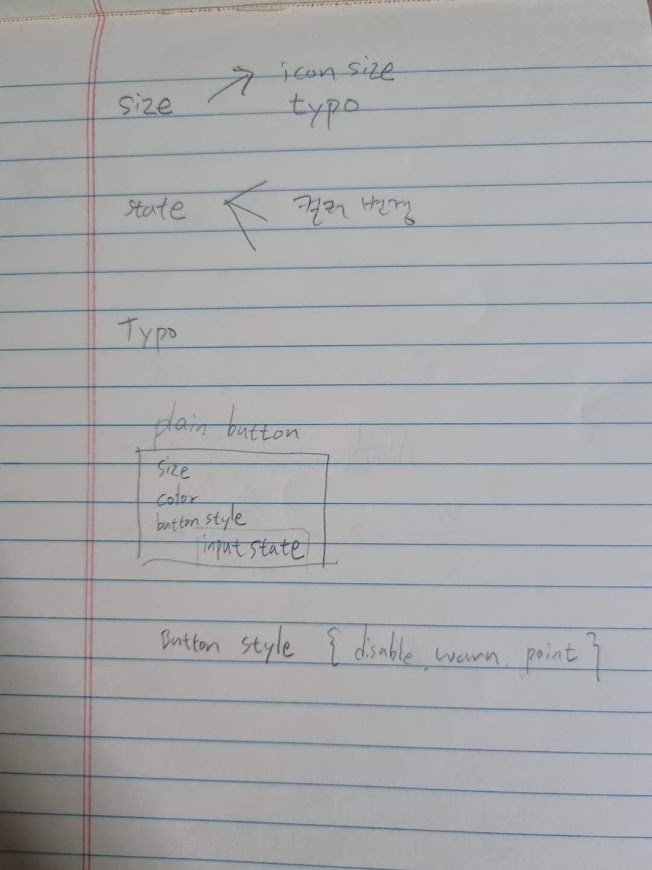
페어 프로그래밍 시간에 내가 어떻게 시작해야 할지 몰라 머리를 싸매고 있을 때 멘토님이 직접 노트에 표를 그려 정리하는 것도 좋은 방법이라고 하셔서 한번 시도해본 것이다. 막상 하려니까 이것 조차 쉽게 되진 않았다. 첫 번째 노트에는 감을 못잡은 상태여서 거의 쓴 게 없고, 다음번에 다시 시도해본 두 번째 노트에서는 그나마 윤곽이 드러나는 것을 볼 수 있다.
처음 컴포넌트 하나를 구현하기까지는 시간이 많이 걸렸지만, 대부분 구조가 비슷해서 비교적 금방금방 구현해서 총 Atom에서 구현이 까다로운 TextField를 제외한 나머지를 컴포즈로 리메이크하고 프로젝트 기간이 끝났다. 마지막 날에는 YDS-Android 레포에 직접 기여하고 버전을 업데이트하는 영광까지 누릴 수 있었다.
오프라인 데이
행사 기간의 마지막 날에는 모든 팀들이 한 자리에 모여서 그동안 했던 결과물, 배웠던 점 등을 발표하는 자리를 가졌다. 다른 팀끼리는 서로 만날 일이 없어서 얼굴도 모르다가 처음 오프라인에서 만나는 것이라서 이 날을 오프라인 데이라고 부른다. 오프라인 데이에 대한 자세한 설명은 여기를 참고하면 된다.
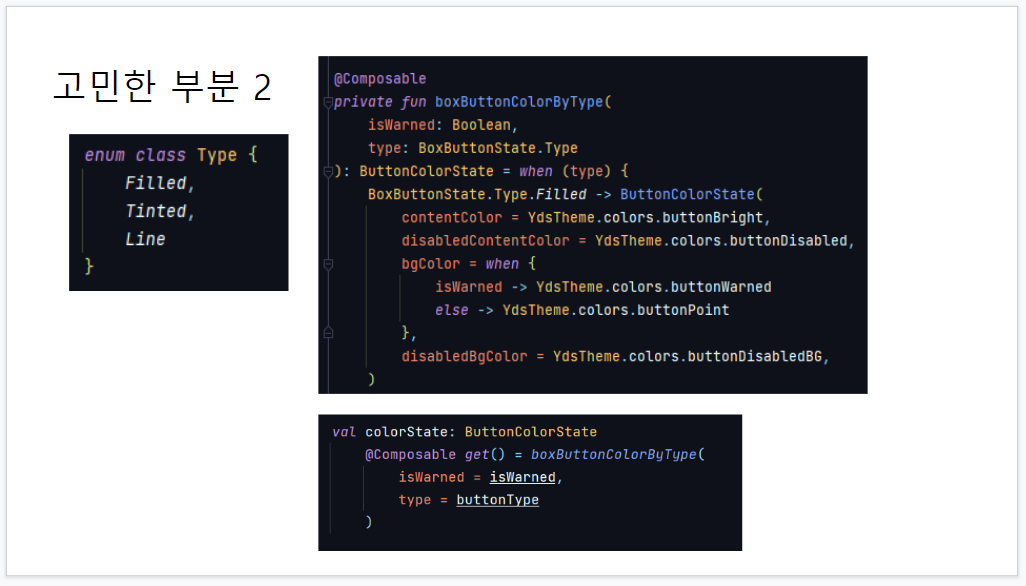
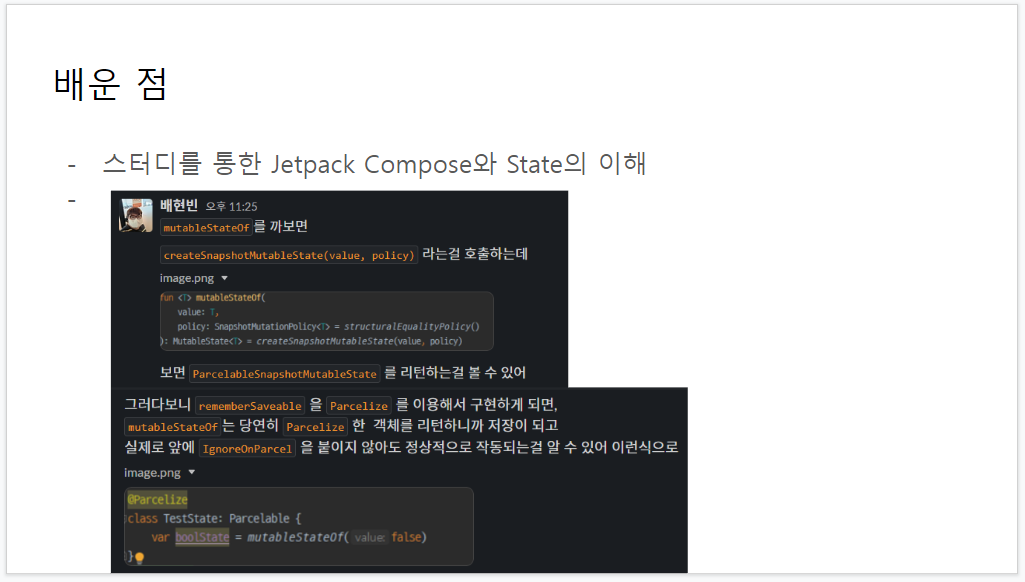
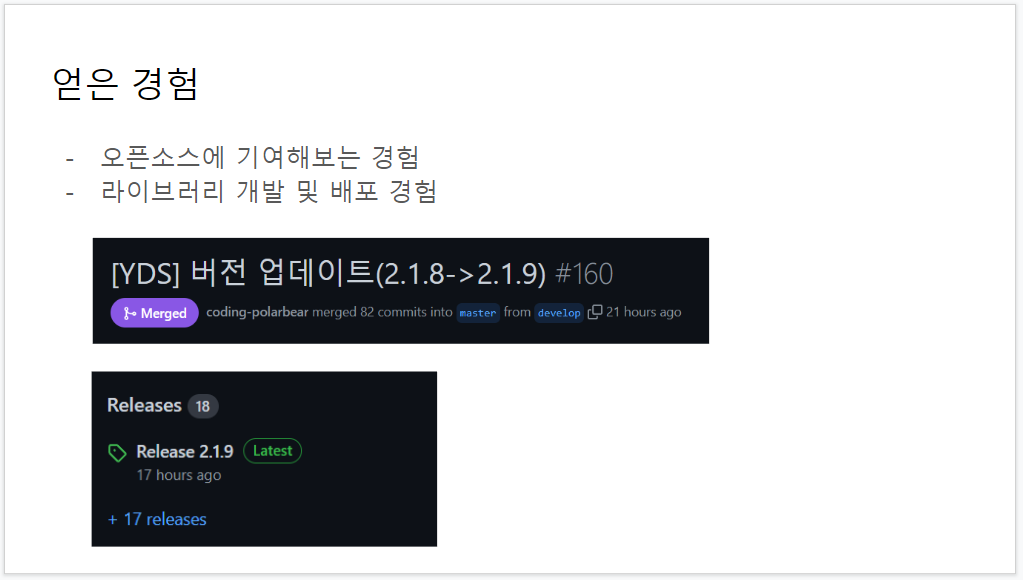
발표만 하고 오는 것이 아니라 발표 전에는 멘토님의 발표를 듣는 시간도 있고, 선배 개발자분들에게 스택별로 질의응답 할 기회도 주어진다. 선배님들이 각각 자신의 전문분야에 대해 유창하게 설명하시는 모습을 보면 얼마나 경험이 많고 공부를 많이 하셨는지 느낄 수 있다. 나도 멘토의 자격을 받을 수 있을 정도로 더 많이 공부해야겠다. 아래 이미지는 내가 이날 발표자료로 사용했던 슬라이드들이다.
…
이건 여담인데 행사가 모두 끝나고 DevCamp 주최자이시자 유어슈에서 안드로이드를 담당하셨던 Ace님께 인사하러 갔더니 프로젝트를 잘 수행했다고 나한테 칭찬을 해주시면서 왜 유어슈에 지원하지 않았냐고 하셨다. 그래서 1학기 때 지원했는데 떨어졌다고 말씀드리니까 놀라시면서 리크루팅 팀에 문제가 있구만 하고 농담으로 말씀하셨다. 그때 나는 뭔가 내 역량을 인정을 받은 것 같아서 기분이 좋았다. ㅎㅎ
프로젝트를 돌아보며
이번 프로젝트는 주제 특성상 다른 개발자들이 사용할 라이브러리를 제작하는 것이었다. 그래서 구현하는 것보다 데이터와 상태 관리를 설계하고 확장성 좋은 코드를 짜기위해 노력한 비중이 훨씬 컸다. 나는 이런 작업을 해본 것은 이번이 처음인데 이렇게 구조를 설계하는 일이 어쩌면 내 적성에 더 맞는 것 같다고 처음 느꼈다. 전에는 단순히 ‘프로그램을 개발하는 것’이 내 적성인줄 알았는데, 더 세부적으로 들어가 내 적성을 찾은 것 같아서 매우 기쁘다.
DevCamp는 끝났지만 내가 맡았던 프로젝트는 계속 발전시키고 유지보수해 나가기로 마음먹었다. 이런 경험의 기회를 가질 수 있게 해주신 DevCamp 주최자분들, 멘토분들께 감사드린다.